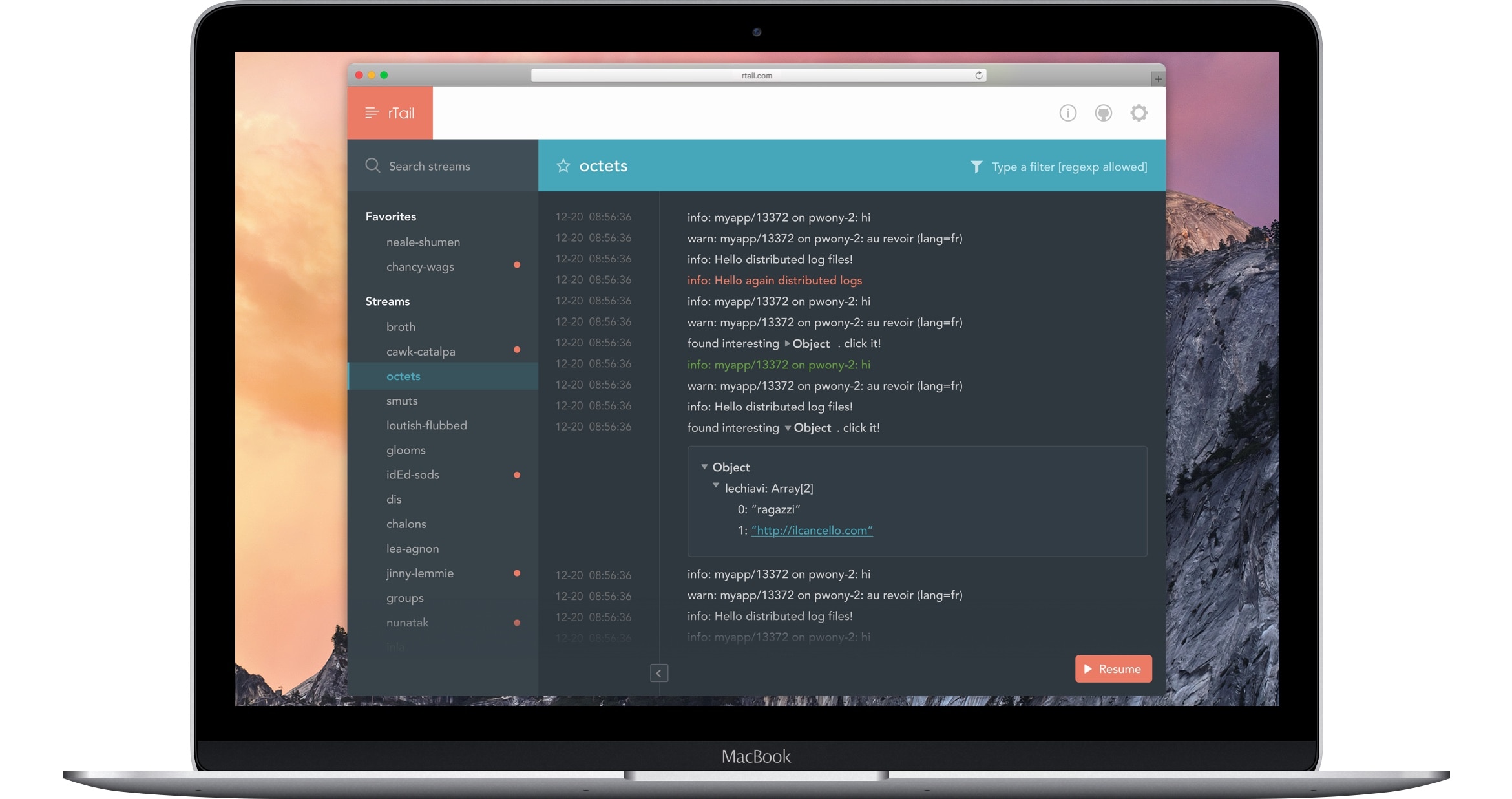
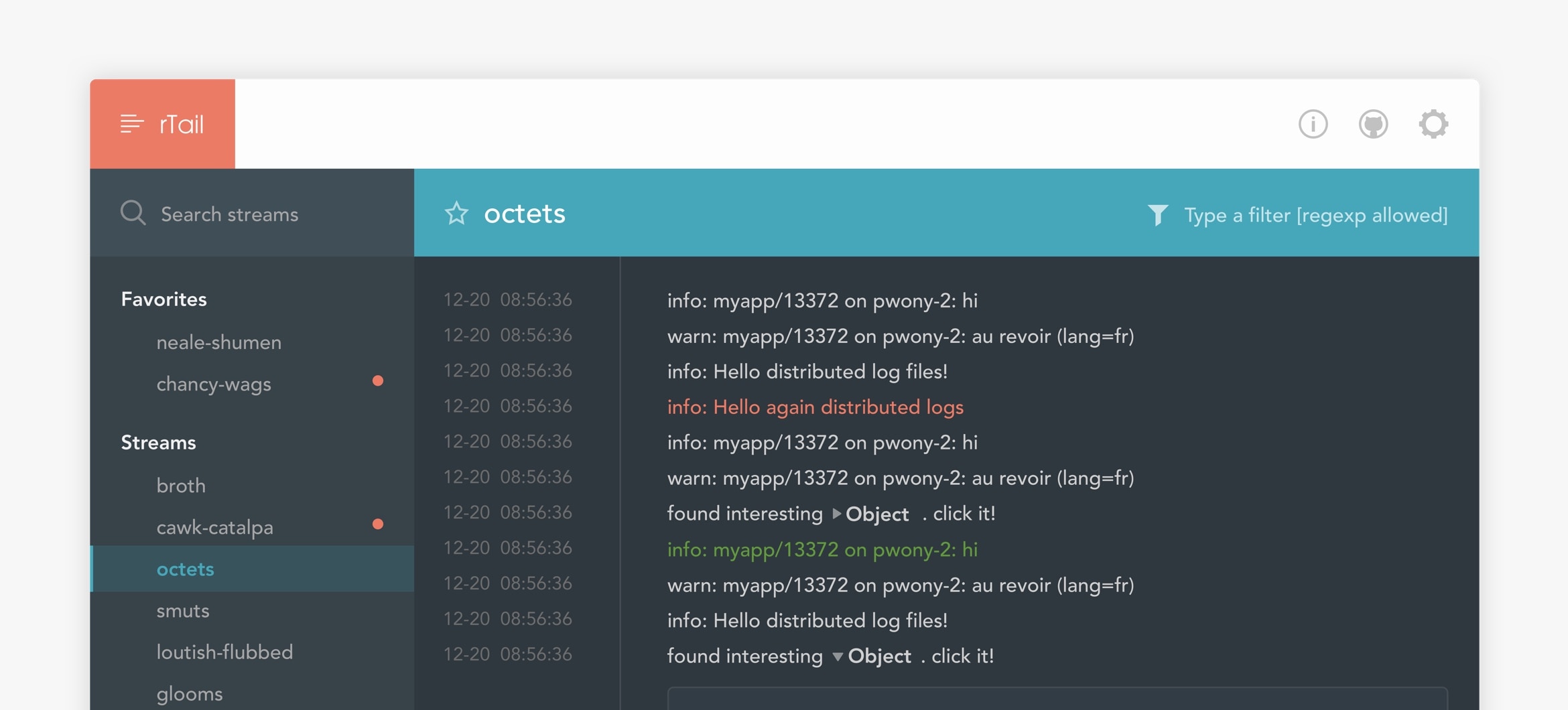
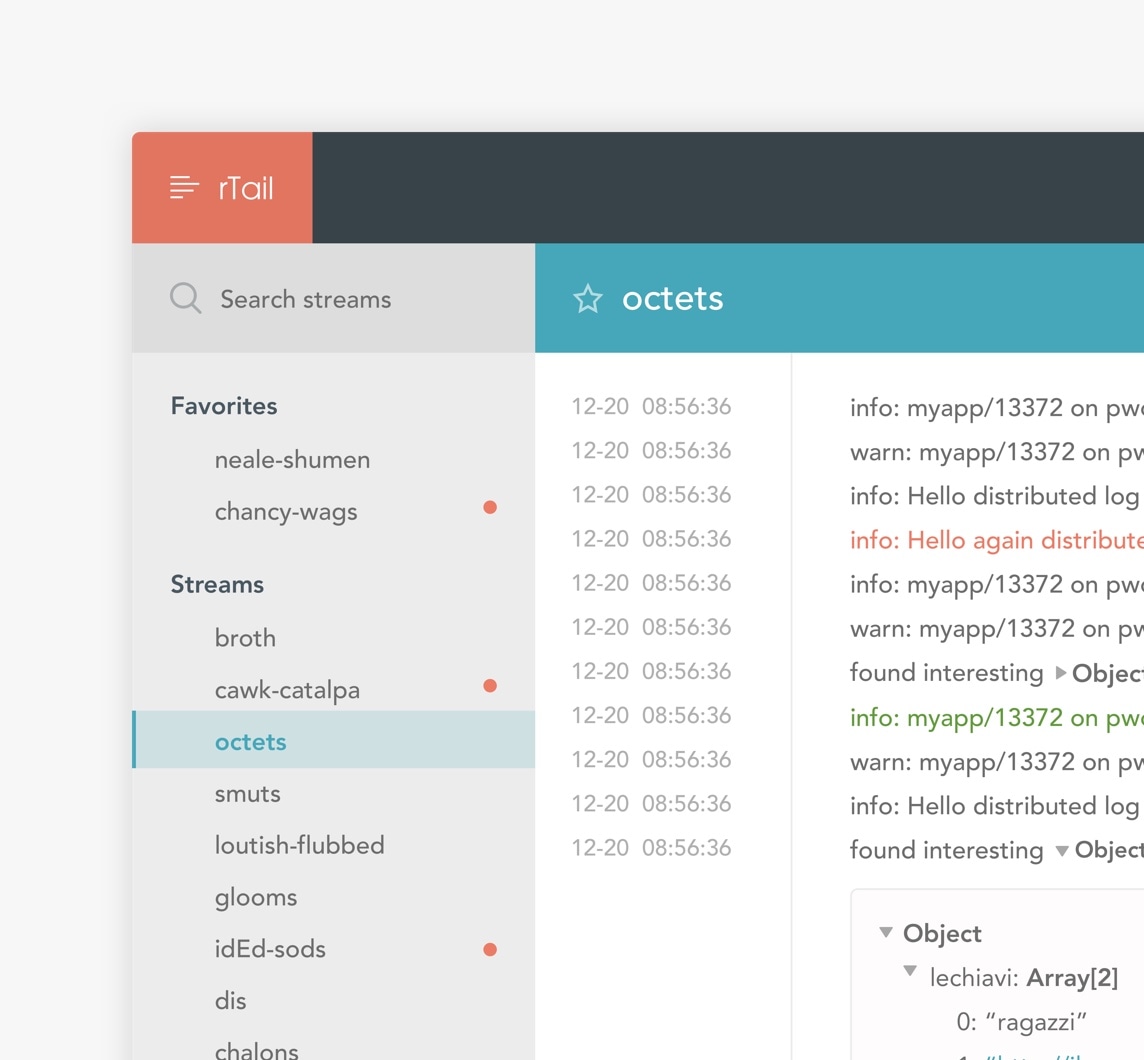
Streams and logs views
Every monitored service is listed in the left sidebar,
and the favorite streams are pinned above the regular ones. The list can also be
additionally filtered from the search field, placed on the top-left of the view. In the
right panel, the single, open stream can be favorited
and filtered, too.
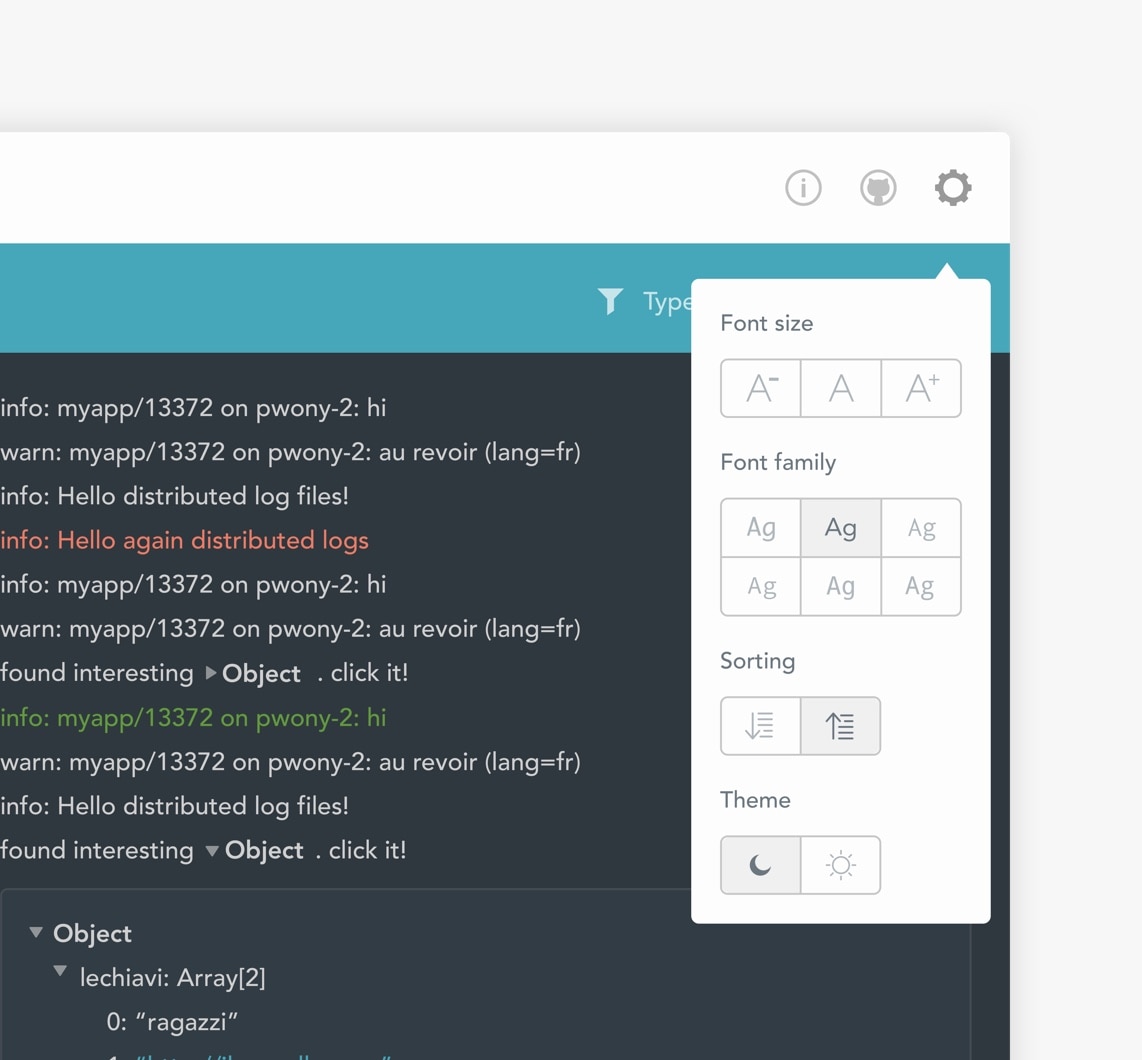
Settings and light theme
Rtail is built to be part of the developers' daily workflow. To achieve maximum
flexibility, customization features like
sorting, font size, font family, and
color scheme
are a must.
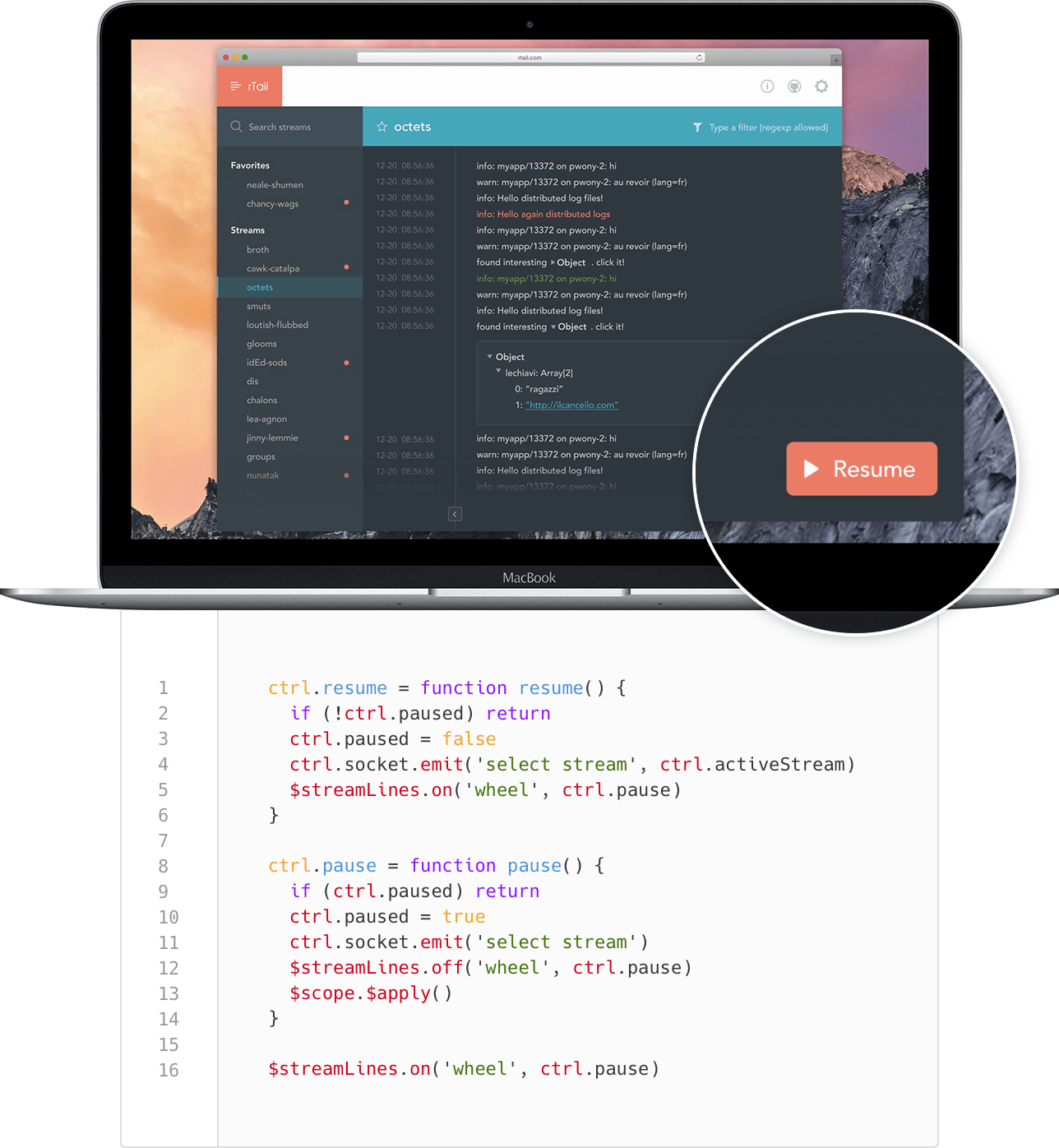
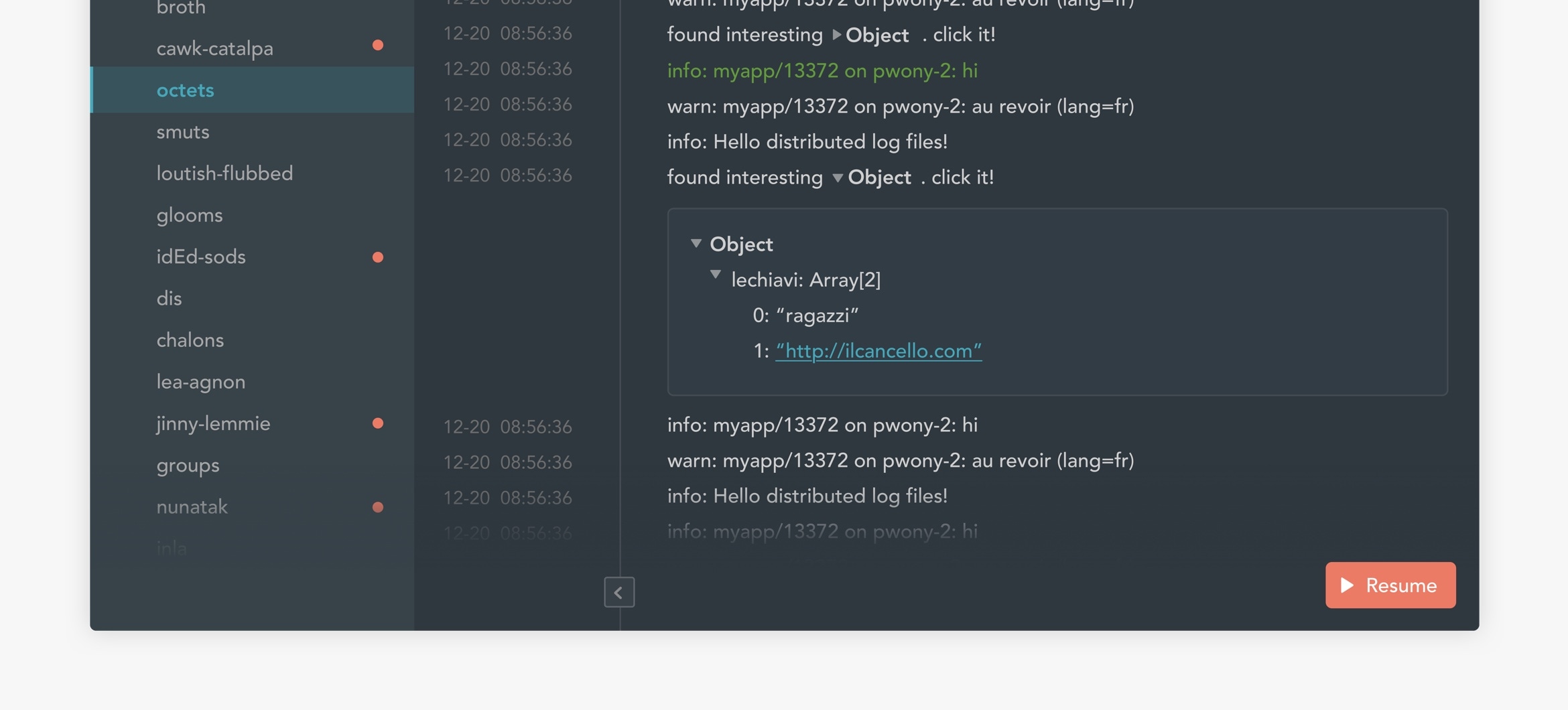
Objects and timestamps
Every logged object or JSON can be
expanded to inspect its content. To focus on just the stream itself,
the timestamps can also be collapsed by clicking the
relative button on the bottom of the view.